嗨大家,昨天翹掉一天 (噓)
今天我們來聊聊 CSS 中一個非常實用的屬性——box-sizing。這個屬性可以說是前端工程師們的好幫手,能夠讓我們在佈局時更加得心應手。希望這篇文章能讓你更了解 box-sizing,並能靈活運用它來解決佈局中的一些常見問題。
什麼是 box-sizing?
box-sizing 是一個 CSS 屬性,用來定義元素的盒子模型(Box Model)如何計算。box模型決定了一個元素的總寬度和高度,包含內容區(content)、內邊距(padding)、邊框(border)以及外邊距(margin)。默認情況下,CSS 使用的是 content-box 模型。
box-sizing 主要有兩個取值:content-box 和 border-box。
搭配範例邊玩邊看:https://codepen.io/hjxu/pen/yLWzOWW?editors=1100
先聊聊預設值 → content-box
這是 box-sizing 的默認值。在這種模型下,元素的寬度和高度只包括內容區,不包括內邊距和邊框。
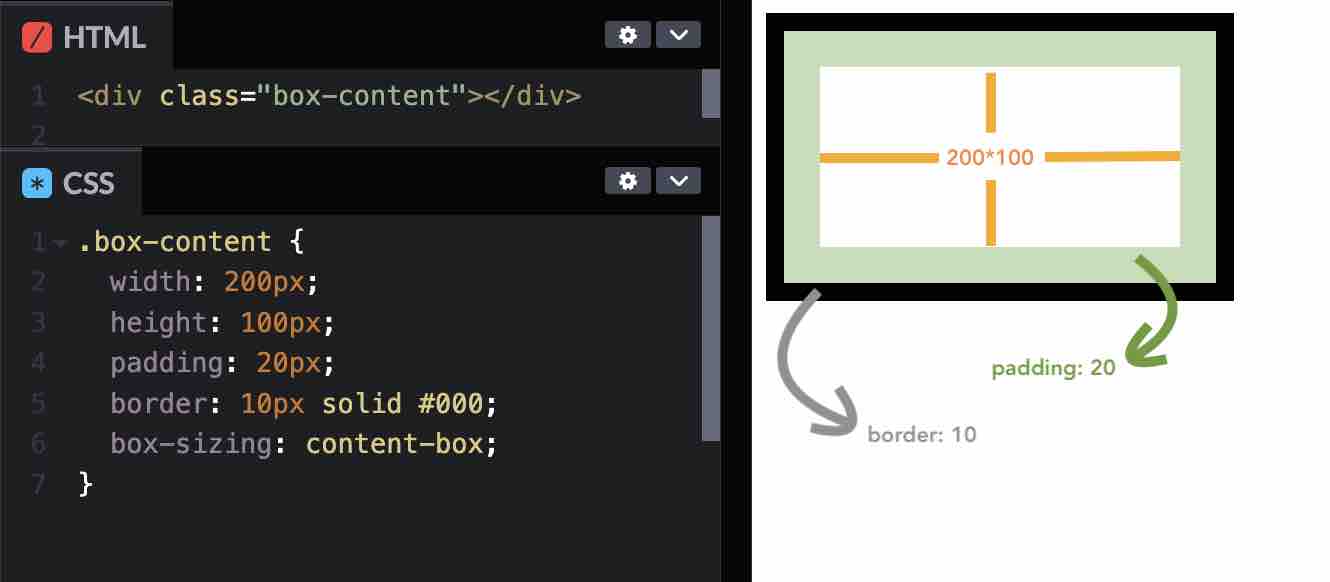
1 | .box-content { |
在這個例子中,雖然我們設置了 width: 200px 和 height: 100px,但是加上內邊距和邊框後,元素的實際寬度會變成
200px + 20px(左內邊距) + 20px(右內邊距) + 10px(左邊框) + 10px(右邊框) = 260px,
高度則變成 100px + 20px(上內邊距) + 20px(下內邊距) + 10px(上邊框) + 10px(下邊框) = 160px。
padding 和 border 都是往外擴的。意思是這個容器實際的長寬,需要自己再加上 padding 和 border 來計算。
看圖也許會更形象:

再來看看另一個更常用的值 → border-box
在這種模型下,元素的寬度和高度包括內容區、內邊距和邊框。這意味著我們設定的寬度和高度就已經是元素的最終寬度和高度。
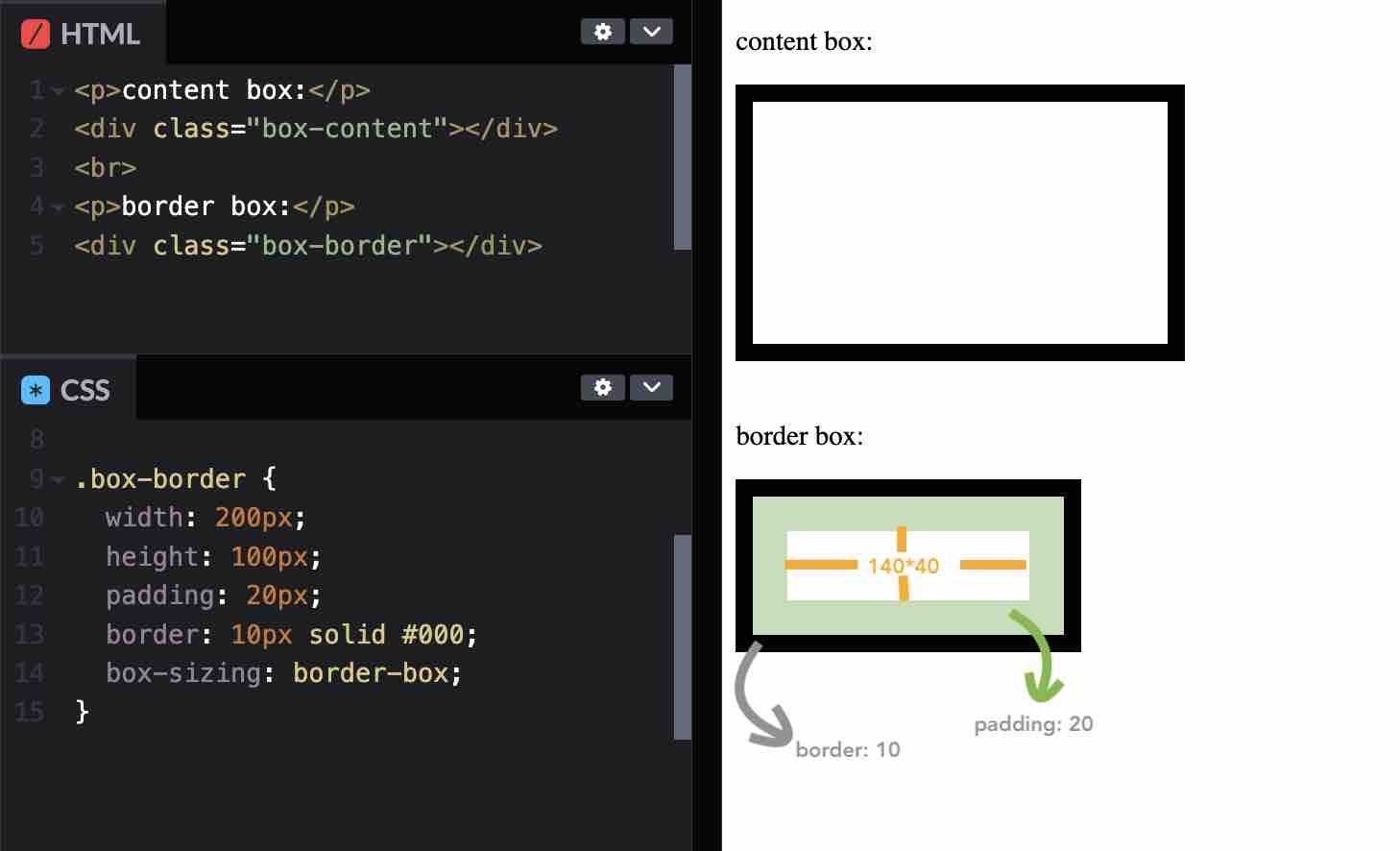
1 | .box-border { |
在這個例子中,設置了 box-sizing: border-box 後,元素的總寬度和高度都固定為 200px 和 100px,高寬寫多少就是多少,不會因為內邊距和邊框的加入而改變。這樣我們在設計佈局時就不需要再去計算額外的寬高,會方便、直覺很多。
再上圖看看對比:

為什麼使用 box-sizing: border-box?
使用 box-sizing: border-box 可以讓我們的 CSS 佈局更直觀、更易於控制,避免了在計算元素寬高時的麻煩。
範例
假設我們有一個兩欄佈局,左邊的欄寬度為 70%,右邊的欄寬度為 30%。
1 | <div class="container"> |
1 | .container { |
使用 box-sizing: border-box 後,我們就不需要再考慮內邊距和邊框對寬度的影響,保證了兩欄總寬度始終是 100%。
如何全局應用 box-sizing: border-box
為了讓我們的佈局更加一致,可以使用以下全局設置來應用 box-sizing: border-box:
1 | *, |
這可以說是css文件的標配了。
這樣,所有元素及其偽元素都會應用 box-sizing: border-box,避免了不同元素之間的寬高計算問題。
豪,希望明天真的見得到。