今天,我們來聊聊如何使用 margin: 0 auto 這個簡單但強大的 CSS 屬性,來實現容器的水平居中。
這個方法就像是前端開發中的魔法咒語,只需要簡單地施展一下,你的容器就會乖乖地待在頁面的正中間。
通常我們會使用在像 .container 或 .wrap 這樣的外層容器上。這些容器元素通常是頁面中的主要佈局元素,用來包裹其他內容,使它們在視窗中水平居中。
在實際開發中,我們常常會將主要佈局元素,如頁面主容器或包裹內容的容器設置為水平居中。這樣可以確保頁面在不同寬度的設備上都能保持良好的視覺效果。就像我們看到的絕大部分網頁整體都是置中、兩邊留白的。
為什麼 margin: 0 auto 能讓容器水平居中?
首先,我們要知道 margin: 0 auto 做了什麼:
margin: 0 auto設定了容器的上下外邊距(margin-top 和 margin-bottom)為 0,左右外邊距(margin-left 和 margin-right)為自動(auto)。- 瀏覽器會根據容器的寬度和父元素的寬度,自動計算並分配左右邊距,從而實現水平居中。
使用條件
這個方法並不是對所有元素都有效,使用前你需要確保:
- 設定寬度:容器必須有一個明確的寬度(例如
width: 80%或width: 600px)。如果容器的寬度為100%或未指定,margin: 0 auto將不起作用,因為容器已經佔滿整行。 - 區塊元素(Block Element):容器需要是塊級元素。對於行內元素,這個咒語不起作用。
例子
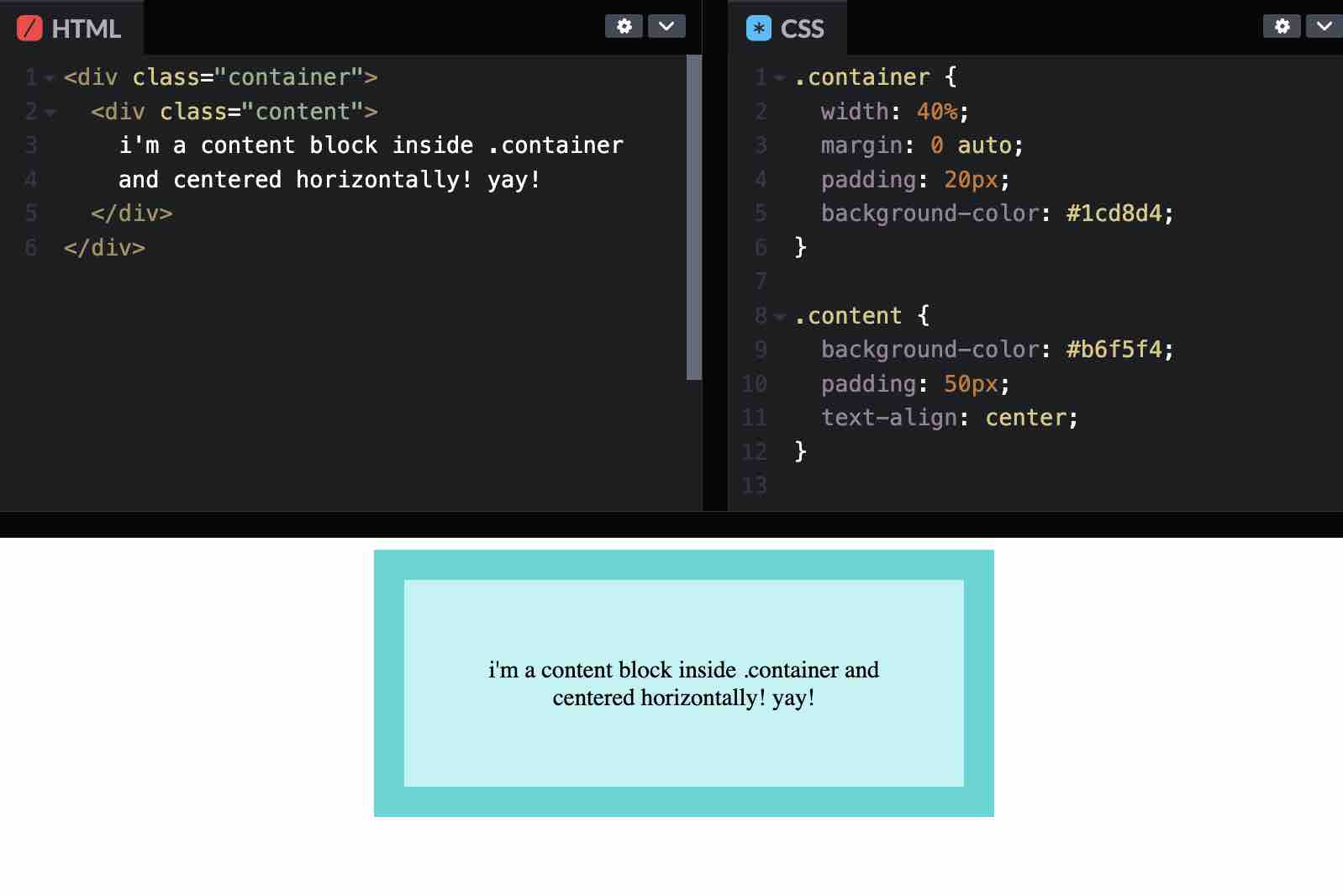
讓我們看看這個咒語是如何發揮神奇效果的:
1 | <div class="container"> |
1 | .container { |
在這個例子中,.container 的寬度設置為 40%,使用 margin: 0 auto 來實現水平居中。

可能遇到的坑
即使 margin: 0 auto 很強大,它也有一些前提條件和限制:
- 父元素的寬度:這個設定能夠正常作用,需要父元素有足夠的寬度。假如父元素的寬度非常小或被浮動元素(
float)影響,子容器可能無法正確居中。 - 行內元素(Inline Block):如前所述,
margin: 0 auto對於行內元素不起作用。如果需要水平居中行內元素,可以考慮使用text-align: center。 - 浮動元素:如果容器使用了浮動(
float),那麼margin: 0 auto也不會起作用。可以考慮使用 Flexbox 或 Grid 來實現居中。
最後
margin: 0 auto 是一個實現容器水平居中的簡單且高效的方法,但它也需要滿足一些前提條件:容器必須有明確的寬度,並且是區塊元素。了解這些前提條件可以幫助你在設計頁面佈局時更加得心應手。
希望這篇文章能幫助你更好地理解和使用 margin: 0 auto,讓你開始寫頁面時一開頭就身心舒暢。
Happy coding!